Website Design That Generates SEO Clicks
-

Aaron Gray
- Blogs
-
 November 08 , 2022
November 08 , 2022 -
 13 min read
13 min read
In the age of the internet, a company’s website is its foundation. It serves as the gateway for visitors seeking information about a business or brand. For many visitors, it’s their first time ‘meeting’ your company. A website gives them the first impression of your company, and one that’s well-designed shows that your company cares about them. In other words, good web design builds trust.
Plus, it can help you obtain conversions. It encourages users to check out special offers, allows them to identify clickable elements and buttons, and draws their attention to call-to-action’s, thereby influencing them to take desired actions. Hence, design matters.
About 94% of a website’s first impression is about design. And while user experience is crucial, a good web design also takes into account search engines, playing a major role in search engine optimisation (SEO).
This article will discuss website designs that can help your business generate SEO clicks – the traffic that a page receives from an organic or non-ad search.
An Overview of SEO Web Design

A website design with pretty pictures and bright colours may look appealing, but without SEO, only a few users will visit your site and appreciate its aesthetics. Traffic resulting from social media or pay-per-click (PPC) ads is valuable, but natural or organic traffic is an essential metric of your website’s success. High organic traffic means your site will likely be on the first page of a search engine result.
Website design involves creating and designing different aspects of a site like graphic design, webpage layout, and content production. On the other hand, SEO refers to the process of optimising a site to make it more visible to search engines.
Ultimately, they aim to give users a great user experience (UX). Web designers focus on a site’s aesthetics whereas SEO focuses on ranking high on search engine results pages.
An SEO website design is the creation and design of a website calculated to attract organic traffic and is optimised for search engines. As mentioned earlier, with an optimised website, search engines like Google can efficiently interpret its content and systematically crawl and index each web page. If your website is optimised, search engines will find it, recognise it as helpful to users, and rank it high on search engine results page (SERP).
Ideally, your website should be on a search engine’s first page. Less than 1% of users navigate beyond the first page, so if your site isn’t appearing on it, it’s missing out on potential visitors.

Website Design That Attracts SEO Clicks
An aesthetically pleasing and functional design on a website can be big in generating SEO clicks. SEO and web design are critical for your business’ success, as they greatly influence your business’ bottom line.
Below are ways of designing a website that increases organic traffic:
-
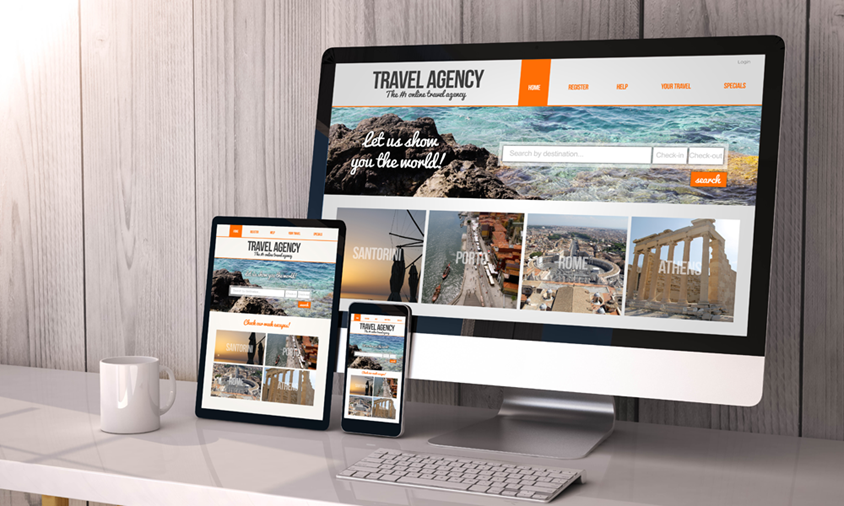
- Use a responsive web design (RWD)
Making your website accessible is a vital first step for generating SEO clicks. A web design that adapts to various screen sizes of visitors’ devices is a step in the right direction.

Especially with the ever-increasing growth of mobile device usage around the world, a site optimised for all devices is de rigueur. After all, almost 60% of web traffic is from people using mobile devices. Not having your site accessible to mobile devices isn’t good for business.
Besides, Google includes mobile device compatibility among its search engine ranking factors. A responsive website can significantly boost your SEO and ensure visitors have a seamless experience, whichever device they use.
Your site’s mobile version should be easy to navigate. The flow from searching to clicking a product to checkout should be intuitive and painless. And this design should work the same, whether on desktop or mobile.
-
- Improve page loading speed
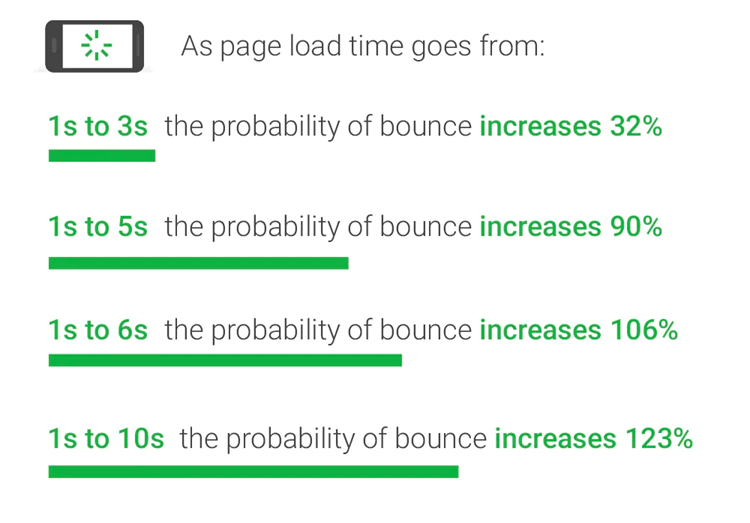
When it comes to page speed, faster will always be better. Your marketing efforts will face an uphill battle if your page loads for longer than three seconds. Your site’s bounce rate, i.e., the number of a website’s visitors who leave after looking at only a single page, goes up the longer your page loads. Bounce rates are usually presented as a percentage.

Users are impatient. They won’t sit there and stare at the loading screen for more than a few seconds. They’d leave a site that makes them wait – the back button’s right there, after all. And the numbers reflect this: 70% of consumers report that speed is a major factor in their decision to purchase. A fast page load generates SEO clicks, keeps your visitors on your site, extends user engagement, and increases your chances of conversion.
Page load is also one of Google’s ranking factors. The search engine giant sees the value of a fast page load for users. Consequently, Google rewards websites with quick page load in the form of higher SERP rankings.
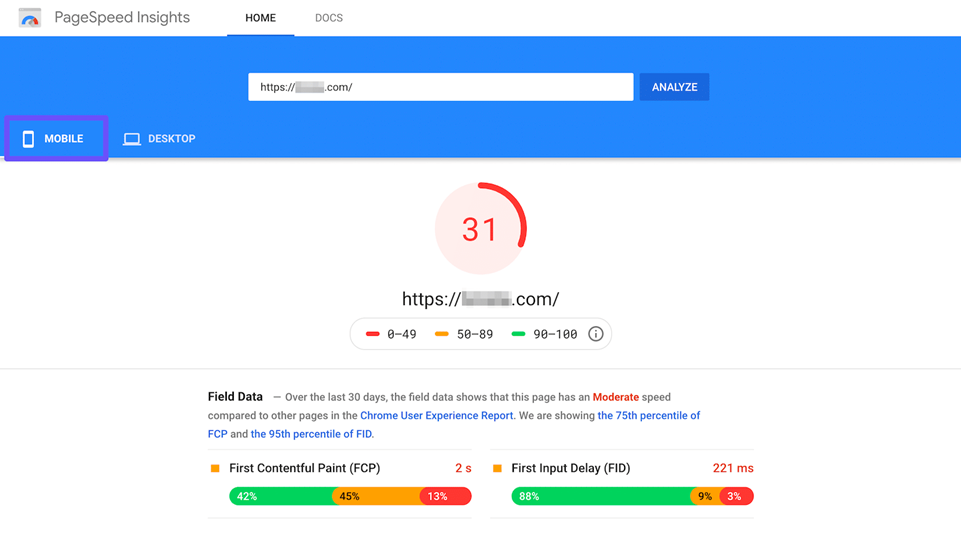
But first, finding your page speed is a good idea. You can devise a plan to speed it up if it’s slow. Luckily, Google has a free tool called PageSpeed Insights you can use.

Page loading speed, however, is relative. Other factors, such as:
-
-
-
-
- Webpage elements
- Connection
- Server
- Internet service provider
- User’s hardware
- Browser performance
- Number of apps running simultaneously
-
-
-
…can affect your site’s loading speed. Some of these factors, however, are beyond your control.
But like the Stoic philosopher, Epictetus, said, ‘…identify and separate matters so that I can say clearly to myself which are externals not under my control, and which have to do with the choices I actually control.’ And in matters of page speed, what you can control, and what you can do something about, are your server and website.
Some of the factors mentioned previously may be beyond your control, but you can do something with the following elements in your website that affect your page speed:
-
- Plugins: Too many plugins could slow down your site. Review all the plugins you have and decide whether you still need them. You might find some that are irrelevant to your needs or equipped with overlapping features and functionalities. Get rid of them by disabling and deleting them.
- File Sizes: Reduce the size of your HTML, CSS, and JavaScript files by eliminating unnecessary whitespace, code, and formatting. Merge the files too.
- Web hosting: Select a suitable hosting option, such as dedicated server, VPS hosting, and shared hosting.
- Coding/scripts: Opt for asynchronous loading for CSS and JavaScript files. Asynchronous loading is effective in speeding up your pages because multiple files can load at the same time. But if your scripts or files load synchronously, they load individually.
All these are reliable approaches you can take to improve page loading speed.
-
- Create and submit sitemaps
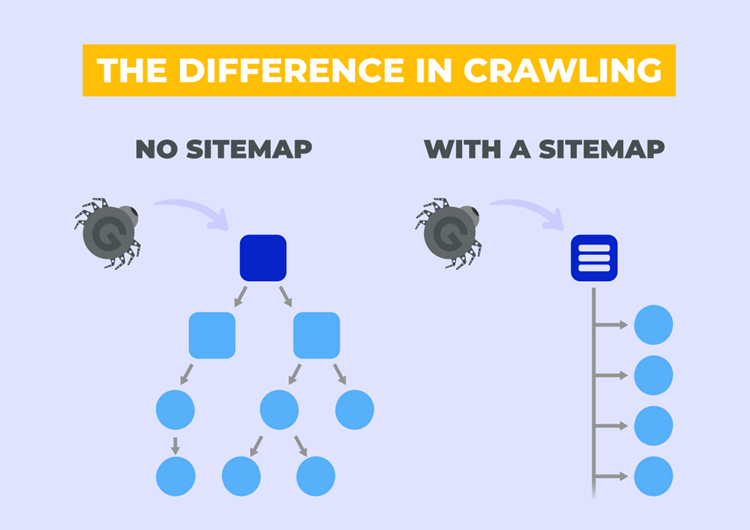
Search engines are said to ‘crawl’ websites, and they do this by sending teams of robots, also known as ‘spiders’ or ‘crawlers,’ to websites looking for fresh and updated content. A sitemap, which a site owner or developer submits to search engines like Google, Bing, and Yahoo, helps these ‘spiders’ crawl your website thoroughly and efficiently.
The algorithms of search engines have grown exponentially smarter, but it doesn’t hurt to give them a hand and make their tasks easier. And this is what a sitemap does – it enhances the search engines’ crawling functions for websites.

You’ll also benefit from a sitemap more if your website has these characteristics:
-
-
- Websites with a lot of content: On such sites, search engines sometimes fail to crawl fresh and newly updated pages.
- Websites with an extensive archive, containing isolated and unlinked pages: Crawlers might overlook these pages, but if you catalogue them in the sitemap, they’ll be found and indexed.
- New websites with few external links: Crawlers follow links from page to page, so if your website has no other sites that link to it, search engines might not find, much less index your site.
- Websites containing a variety of media, like videos and images: You can provide additional data on your sitemap about this content, and search engines can add this information for searches in context.
-
Sitemaps have two main types:
-
-
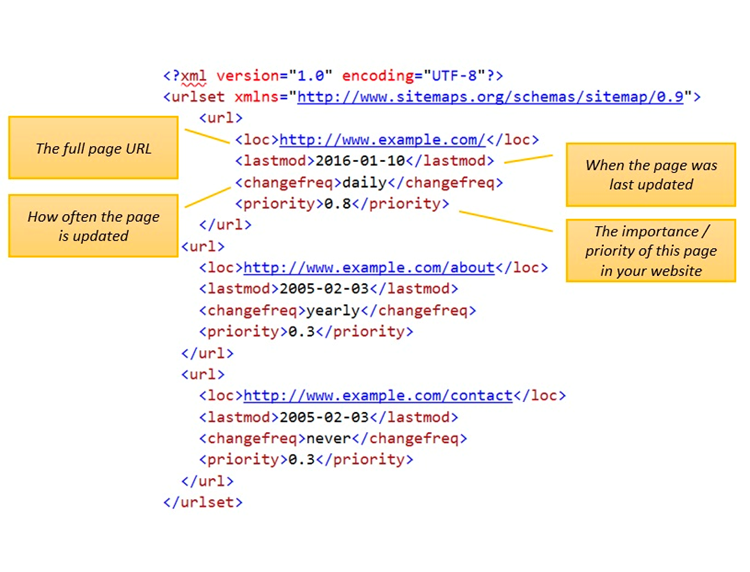
- Extensible markup language (XML) sitemap: The most common type, this sitemap is created solely for search engines. XML sitemaps are usually found in a domain’s root folder. Here’s how an XML sitemap looks:
-

-
-
- Hypertext markup language (HTML) sitemap: This sitemap provides users with an overview of your website’s structure in an easy-to-understand format. HTML sitemaps show search engines your site’s user-friendly characteristics. Here’s how one looks:
-

Submitting a sitemap essentially means you’re inviting search engine crawlers to check out and index your site. Sitemaps contain information about your site’s content, like videos, pages, images, and other content or files on your website.
With a sitemap, your website benefits through the following:
-
-
- Easier site navigation for your visitors
- Visible essential pages
- Improved traffic
- Prevention of issues regarding content duplication
-
Sitemaps help search engines like Google to find essential pages on your site. And since search engines can find them, they can help your site rank higher. Search engines will also notice your updated content and page quicker through the submitted sitemap.
-
- Ensure readability through typography
As Mr Bill Gates said in 1996, ‘Content is king.’ It was true then, and certainly, it’s still true now. In web design SEO, your content’s structure plays a vital role too. If you want your content to count, remember to design for readability. Unstructured, dense-looking content would make people click that back button.
A necessary step for ensuring readability is using headers, paragraphs, and proper typography, which refers to clearly and legibly presenting texts with structure, colours, spacing, and font style. Clear, legible texts help users easily scan and find information from your content.
Sans serif or big, bold serif fonts are recommended for websites. This recommendation includes headers and copy blocks (paragraphs under the headers).
Some of the recommended fonts for optimal readability are the following:
-
-
- Times New Roman
- Tahoma
- Verdana
- Helvetica
- Arial
- Calibri
-
An attractive font palette contributes to a page’s design a lot. Readable, usable, and aesthetically pleasing content attracts those sweet SEO clicks.
Notice how typography is used on this web page:

The headlines should be bold and easy to see while the copy blocks should be clear and legible. Make sure not to use tiny fonts, out-of-place design elements that distract users or pale colours that could blend with the background.
For example, using pale grey letters on a white background can make your visitors mutter imprecations under their breath. They’d leave your site faster than you can say ‘organic traffic.’
Creating typography into your web design allows visitors to easily read and absorb your content, getting the information they want efficiently and effortlessly. With a web design that gives a great user experience, conversion rates could go as high as 400%.
-
- Come up with an intuitive website navigation design
Another web design element that helps SEO is intuitive website navigation. Website navigation is the technology that enables visitors on a site to move seamlessly from one page to another. It refers to user interfaces that visitors can click, allowing them to look around a website and find content and features that interest them.
An efficient website navigation design is one of those characteristics that can make users feel good about visiting your site. It’s a good indication of a user-friendly site.
Conversely, if many of your visitors struggle to find the things they’re looking for on your site, that’s a big design fail. Remember, about 42% of users abandon a website that has poor functionality. Lousy navigation, especially on an e-commerce site, can effectively ruin a business’ bottom line.
Consequently, efficient site navigation has a significant impact on several critical metrics, such as the following:
-
-
- Bounce rate
- Conversion rate
- Average time on page
- Search rankings
- Lead generation
- Brand perception
- Accessibility, especially for persons with disabilities
-
Accordingly, website navigation is a website’s most crucial design element, as shown by this research.
There are usually two kinds of links that you can find on a website:
-
-
- Internal links: Their targets are pages on the same site.
- External links: Their targets are pointed to other websites.
-
Both internal and external links are organised within the structure of a site’s menu, on the site’s various navigational buttons, and on hyperlinked texts. If they’re done well, these components make for a seamless navigational experience for users.
Menus are an integral part of website navigation; they make it easier for users to locate the page they need.
A website navigation menu is a group of links arranged into a menu that points to pages within the website.
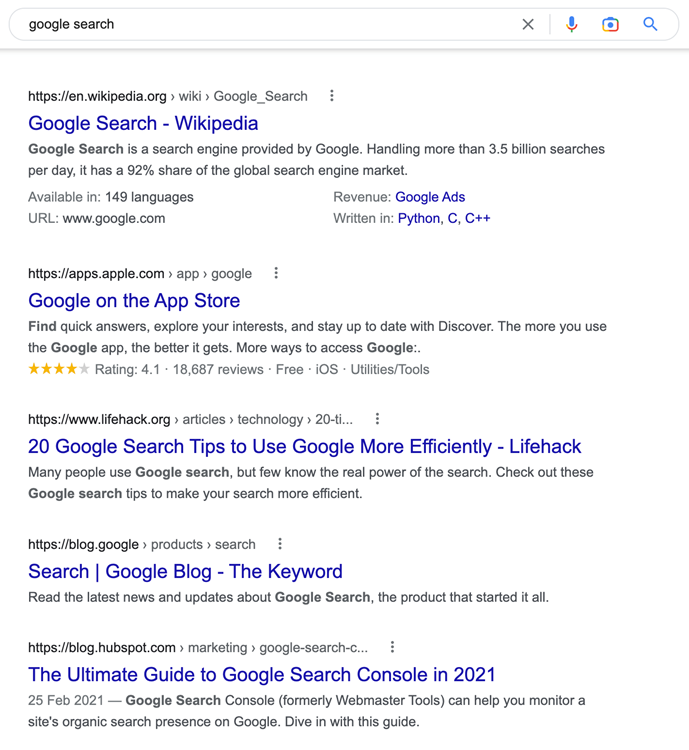
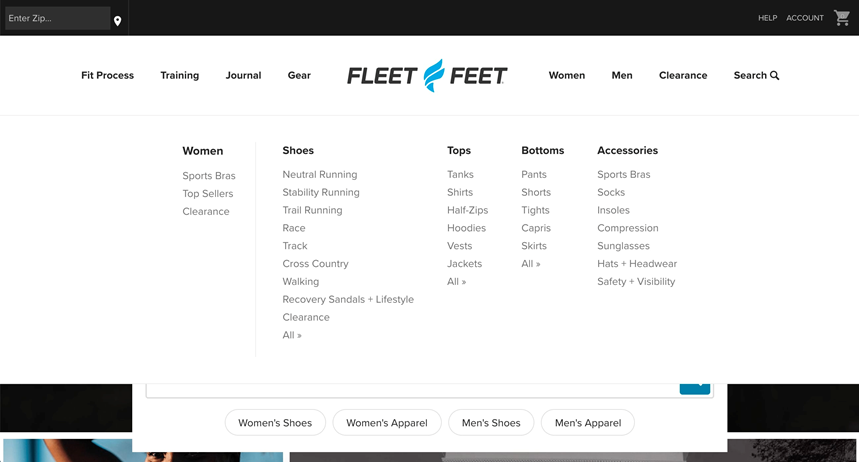
Many sites have a menu at the top of their landing page. This part is known as the ‘header.’ Here’s one example:

On mobile phones, headers look like this:

The arrow points to the expandable global menu.
Of course, websites have a variety of content, so they may have different pages on their menus. But some of the most common pages linked on the menu are the following:
-
-
- Home
- About Us
- About Us
- Contact
- Blog
-
There isn’t a standard website menu design. Menu design depends on the website. An e-commerce site, for example, would probably design a menu that makes it easy to find and buy products or services in as few clicks as possible.
What’s important is that your site navigation provides internal links leading to your essential products and pages.

Some websites have dropdown menus that direct to their main pages. This setup increases the internal links for the pages found in the navigation, and as each page has its specific link, the total number of links on the site also increases.
Varying subcategory pages can target keywords they hope to rank, resulting in a higher ranking in SERPs.
Conclusion
Web design plays a critical role in giving a great user experience. SEO, on the other hand, is essential for getting search engines to notice a website. A website with an aesthetically pleasing design optimised for search engines is in an excellent position to generate SEO clicks.
Ultimately, web design and SEO seek to provide a great user experience. After all, giving value to visitors still gives the best chance of landing on page one. Designing a website optimised for humans and search engines is a valuable and worthwhile investment.
Subscribe to Our Blog
Stay up to date with the latest marketing, sales, service tips and news.
Sign Up
"*" indicates required fields