Intrusive Interstitial Penalty: Making Relevant Content More Accessible
-

Aaron Gray
-
 April 27 , 2023
April 27 , 2023 -
 4 min read
4 min read
On January 10, 2017, Google rolled out the intrusive interstitial update that aims to detect extraneous content that hinders users’ access to the information they’re looking for. The emphasis on delivering relevant knowledge to searchers became more pervasive when the search engine shifted its focus towards mobile search.
What’s It For
Google initially announced its plans to improve mobile search results in August 2016. First, the team made known that they were removing the mobile-friendly label in the SERPs since most pages and websites had responsive designs that display content beautifully no matter what screen size. However, a site’s mobile-friendliness will still be a ranking signal.
The second improvement in the SERPs that was rolled out in January 2017 was to penalize websites that displayed intrusive interstitials or web pages that are shown before the content. This element is typically known as pop-ups, overlays, and modals. Google believed that it harmed user experience since it visually obscured the information that users want to access, which is why they devalue such sites.
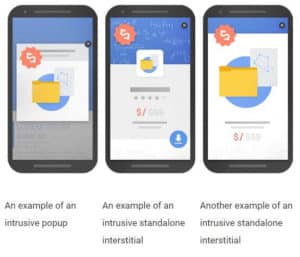
Some tactics that block content and lead to a penalty include:

Displaying a pop-up that totally covers the page’s main content either after a user clicks on the link from the SERPs or while scrolling through the content
Showing a standalone web page that visitors have to close before they can access the information they want
Having a layout where the section that’s “above the fold” looks like an interstitial with the main content being displayed underneath the fold
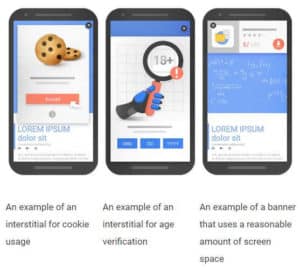
Meanwhile, there were also other types of interstitials that weren’t affected by the update when used responsibly by webmasters such as:
Informing visitors about cookie usage or age verification, which websites are legally bound to display
Directing to private content like login dialogs for email or content behind a paywall that can’t be indexed
Using banners that readers can easily dismiss like those provided by Google Chrome and Safari
Google also confirmed that they’ve retired the app install interstitial penalty and integrated it instead to this update so that there won’t be duplicates. The first filter which rolled out in November 2015 checked for pop-ups that prompted users to install a mobile app.
What Were Its Effects
There were reports of a shift in the SERPs during the period of January 10 to 11, 2017. However, several SEOs claimed that there was minimal impact on sites that were notorious for using intrusive interstitials. The update did pave the way for today’s on-page advertising practices to improve and put user experience first.
What It Means for You
Interstitials are still being used nowadays to display supplemental information that provides additional value to visitors. Today, it’s mainly used for call to actions instead of ads as well as to inform users about cookie usage and age verification.
Here are some ways to maximize your pop-ups without fearing the intrusive interstitial penalty:

- Know Which Ones are Definite No-nos As mentioned above, Google deems interstitials as intrusive when they take over the entire page and cover up the content. It’s even more dangerous when your pop-ups mislead users and direct them to a website that they don’t want to visit in the first place.
-
Always Use Non-intrusive Interstitials You don’t have to fear the penalty when you stick to using non-intrusive interstitials. These are the ones that take up reasonable real estate in your pages with users being able to locate the option to dismiss the pop-up, slide-ins, inlines, and tabs quickly.
It’s recommended that the interstitial should only take up 15 percent or less of screen space. Use top banners and slide-in banners that don’t distract users and keep your content accessible. Steer clear of ad modals, full-screen overlays, and welcome mats.
- Opt for Timed Interstitials If you feel that you should use pop-ups and overlays, you may want to impose a time limit that waits to be displayed until a visitor has nearly finished reading your blog post. You can also opt to program it to automatically close after a few seconds when there’s no response from the user.
-
Restrict Pop-up Displays You have the option to display full overlays and interstitials to desktop users exclusively since you can be sure of their screen size. There are pop-up plug-ins that can detect what device a visitor is viewing your website from and display the right layout.
Another way is to show pop-ups to users that don’t come from Google organic search. These can be clicks from your social media posts or visitors who typed in your URL directly in the address bar.

