Pagination Elements: Avoiding The Duplicate Content Penalty
-

Aaron Gray
-
 April 27 , 2023
April 27 , 2023 -
 4 min read
4 min read
In September 2011, Google launched pagination elements which allowed webmasters to divide a post into multiple pages without being penalized for duplicate content. Instead of using the rel=”canonical” tag, which was intended for informing search bots to use your preferred version for a URL, pagination HTML attributes signals the search engine that a bunch of links are part of a series.
What’s It For
Pagination elements involve the use of the attributes rel=”next” and rel=”prev” to inform search bots of the relationship between component URLs in multiple pages. It’s useful for articles that need to be divided, such as a product category with your merchandise or a forum thread spread out into a sequence of links.
The HTML tags indicate to Google that:
You want them to consolidate indexing properties from the component pages as part of an entire series.
You plan to direct users to the most relevant URL containing the information they need.
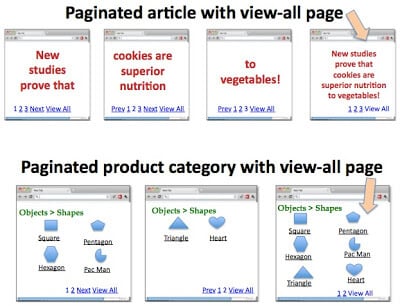
An exception to the implementation of this update is when you include a view-all option to your page. Google has found that a majority of searchers prefer view-all pages, so the team almost always displays this version in the SERPs instead of the component pages. Site operators can use the rel=”next” and rel=”prev” tags to override the search engine’s tendency to return a view-all page or if you don’t have this option for your content.
What Were Its Effects
The pagination attributes improved on how the search engine detected and clustered components of a series with a view-all page feature as well as in allowing blog operators to specify the parts of a paginated series. The update came as a solution to the rel=”canonical” tag that was being misused for pagination. Similar to canonicalization, the update served to signal Google for duplicate content so that the search engine doesn’t devalue your site.
What It Means for You
As mentioned above, Google and searchers prefer the view-all version of a page. With this logic, it would seem that paginating your content wouldn’t be beneficial to your SEO campaign, right? While dividing your post into multiple pages can be time-consuming, the practice is useful for product catalogs where items have similar descriptions and the only differences lie in sizes, colors, and shapes. It allows you to avoid being penalized for duplicate content.
Here are some pagination and SEO tips you should be mindful of:
- Implement Pagination Properly to Avoid Duplicate Content If you paginated your content and have a view-all option at the same time, you should ensure that they are tagged with the appropriate rel=”canonical” attribute to avoid duplicate content.
- Don’t Abuse the Practice Some site operators attempt to boost their ad revenue and increase page views by spreading out an article or photo gallery across several links but neglecting to provide valuable content on each page. To trick to boosting your rank lies in giving users the most relevant information whether in a single page or across multiple ones.
- Always Use the Link Attributes The rel=”prev” and rel=”next” tags were developed to inform Google that multiple pages are part of an overall series. If you don’t use these attributes for your paginated content, you risk diluting your ranking signals and having it split across the pages.
- Consume Your Crawl Budget Strategically Paginated pages will take up your crawl budget since bots need to travel through several URLs to merge ranking signals and gain access to more content. However, you can easily control how deep search bots can crawl through by setting pagination parameters on Google Search Console if you want to save your crawl budget for other pages.
Take note that you shouldn’t use these pagination elements for an article series. For instance, if you’re planning to produce blog posts on how to succeed for job interviews and create separate links for what to wear, what questions to prepare for, and other valuable tips, these articles shouldn’t be consolidated through pagination even though they’re part of an overall series.
The rel=”next” and rel=”prev” attributes are intended to be used for a single article, not for a reading list. A proper way to use these tags is in dividing one super long blog post into multiple parts so that users just need to click a button to view the next piece of information instead of scrolling all the way down into the abyss and risk getting carpal tunnel syndrome.