What are they? They're compact snippets of code that interact with search engines, guiding them on where to position your webpage within Google's search results. Meta data plays a critical role when we offer our SEO services in Melbourne, as it's a key tool for successful SEO.
Ever wondered how web browsers decide what their visitors view? The answer lies in meta tags. All web pages employ these unique tags, but they become visible only within HTML code.
Let's delve into the six types of meta tags available:
- Meta title
- Meta description
- Meta robots
- Meta refresh direct
- Meta charset
- Meta viewport
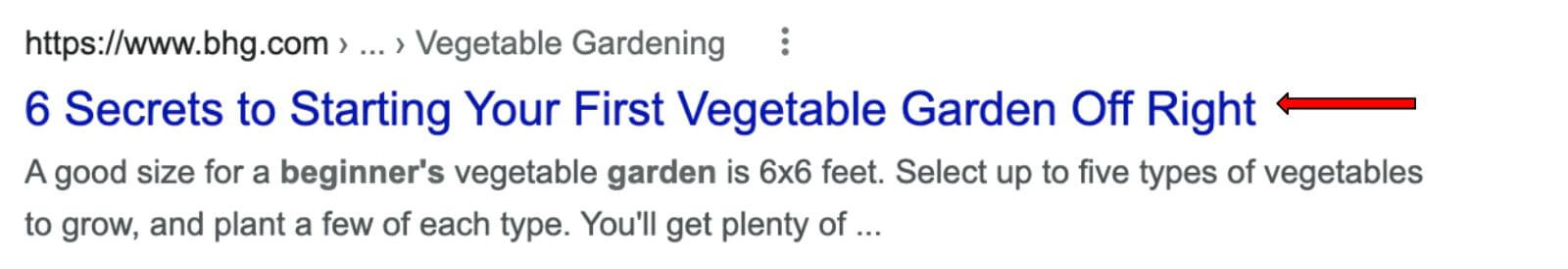
What is a Meta Title?
The ‘meta title’ is a fancy name for the title of your page. When using a search engine, it is how the page shows up to the viewer in the results.

How the Meta Title Relates to SEO
The title of the page is a major tool and it’s highly important because it’s the first link users have to your content. The title will give them an idea of what your page is about and let them know if your page can provide the information they need. This is usually the only deciding factor people use before they pick which web page to browse, so having an effective, catchy title is crucial.
Points to Remember
- Keep your title tag short -- provide enough detailed information in 50-60 characters.
- Choose the best place for your target keyword.
- Make sure each web page has its own special title tag.
- Remember to use title case. This means to capitilise most words in the title.
- Be clear and concise. Avoid titles that are vague.
- Make people want to click your title – it should be interesting, but don’t be misleading.
- Keep search intent in mind.
How to Create Your Own Title Tag
Copy the following code and paste it into the <head> section of your webpage:
<title>Your Title Goes Here.</title>
WordPress users note that you’ll need to use an SEO plugin. Google XML Sitemaps, SEOPress, and Yoast are all great examples. Wix and Squarespace users already have the plugin built in and ready to use.
Title Tag Errors and How to Fix Them
If there’s an error message, it more than likely will be 1 of 4 typical title tag problems:
- Several tags per page. This can confuse search engines, causing the wrong title tag to show up.
- The same title shows up on a number of pages. You must note that Google requires the use of unique, non-repetitive titles on every page of your website. Don’t use the same phrase more than once.
- Does not exist. If you forget to include a title tag, you might run into this issue. Make sure each page of your website has its own title tag.
- Wrong length. If your title tag falls into the category of being “too in depth” or “not descriptive enough,” it won’t work. Include just enough words to convey your message and hook the reader.
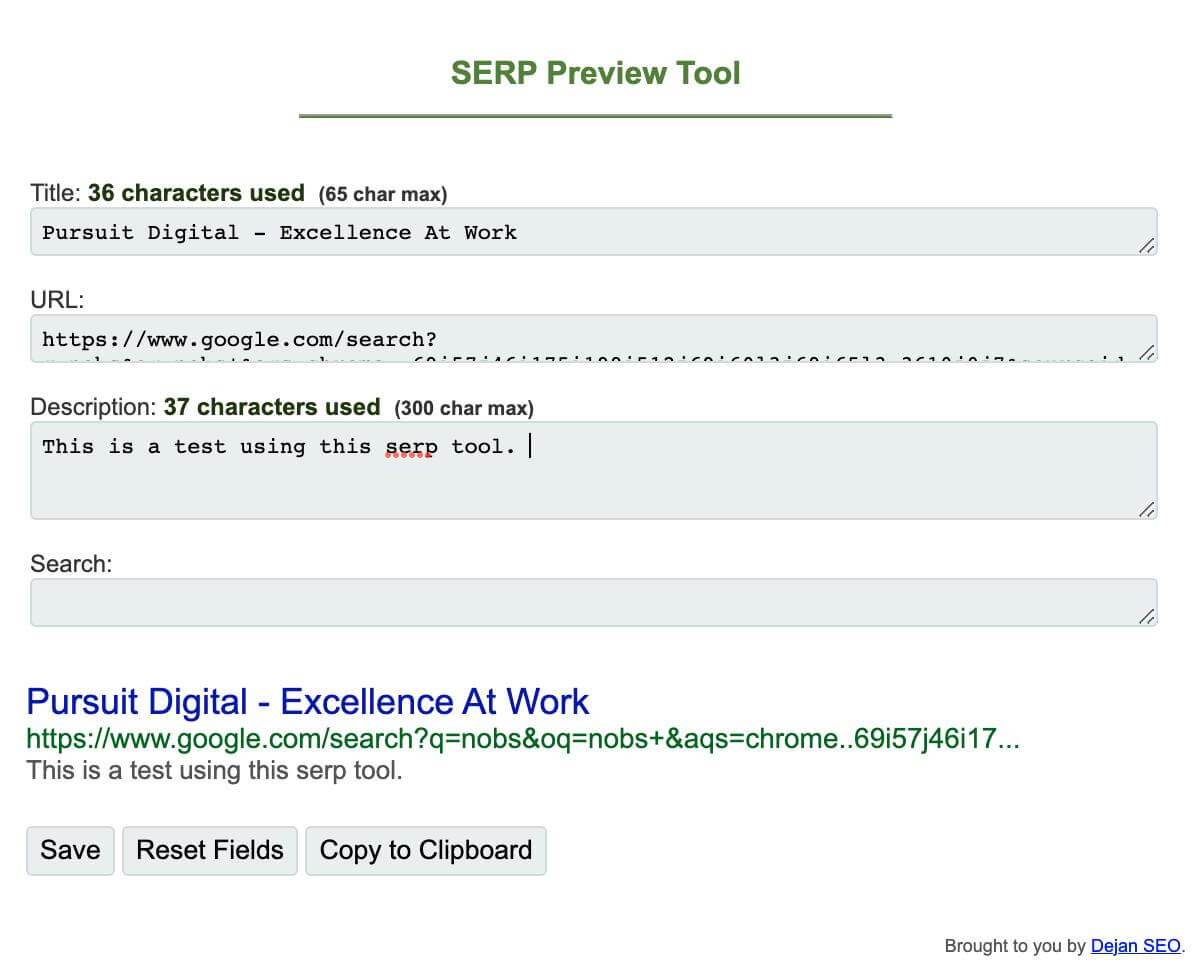
If you want to test your webpage to see if the title exists and find out if the length of the title is acceptable, you can use a SERP simulator tool. Google Chrome has a SERP Preview Tool extension that can be useful as well.

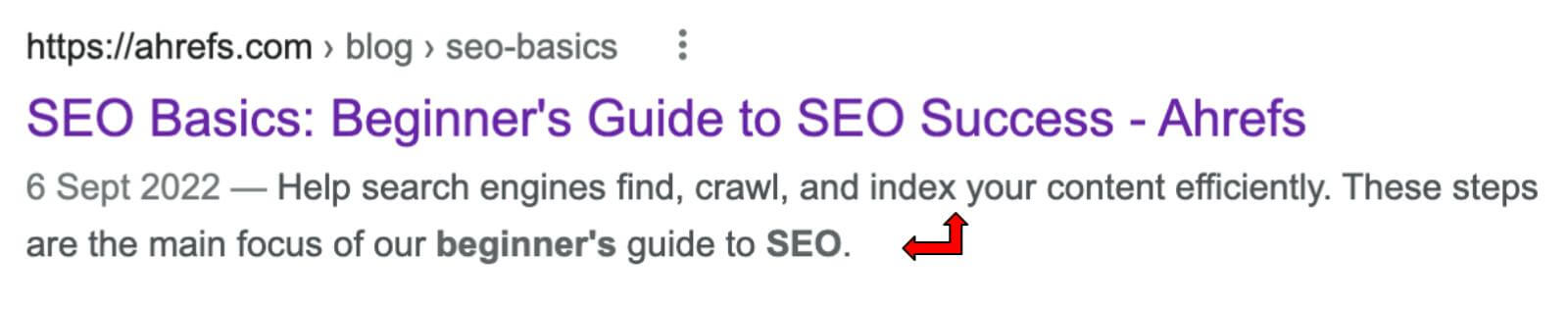
What is a Meta Description?
A meta description gives readers a brief synopsis of the points on your page. You will usually see this description listed underneath the meta title while browsing.

How the Meta Description Relates to SEO
After the meta title, the meta description is the next preview of your webpage the reader will see. This brief, important summary should both intrigue and hook the reader while showing the importance of the content on your page.
Points to Remember
- Make sure the summary of your content matches your webpage.
- Try to aim for less than 160 characters to avoid issues.
- Keep the user’s search intent in mind.
- Don’t use common, typical descriptions.
- Avoid just using a title to falsely hook the reader – build interest with truth.
- Practice sentence case.
- Use a target keyword where you can if possible.
How to Create Your Own Meta Description
Copy the following code and paste it into the <head> section of your webpage:
<meta name="description" content="Your meta description goes here.">
Yoast does this for WordPress users, while Wix and Squarespace can also accomplish this.
Meta Description Errors and How to Fix Them
If there’s an error message, it’ll likely be 1 of 4 typical meta description problems:
- More than meta description per page. This can confuse search engines, causing the wrong meta description to show up.
- The same meta description shows up on many pages. You must note that Google requires the use of a unique meta description on every page of your website. Don’t use the same phrase more than once.
- Does not exist. If you forget to include a meta description, this will be your problem. Make sure each page of your website has its own meta description.
- Wrong length. While your meta description doesn’t have to be a specific length, note that your description might be shortened to fit the width of the device the browser uses to view results.
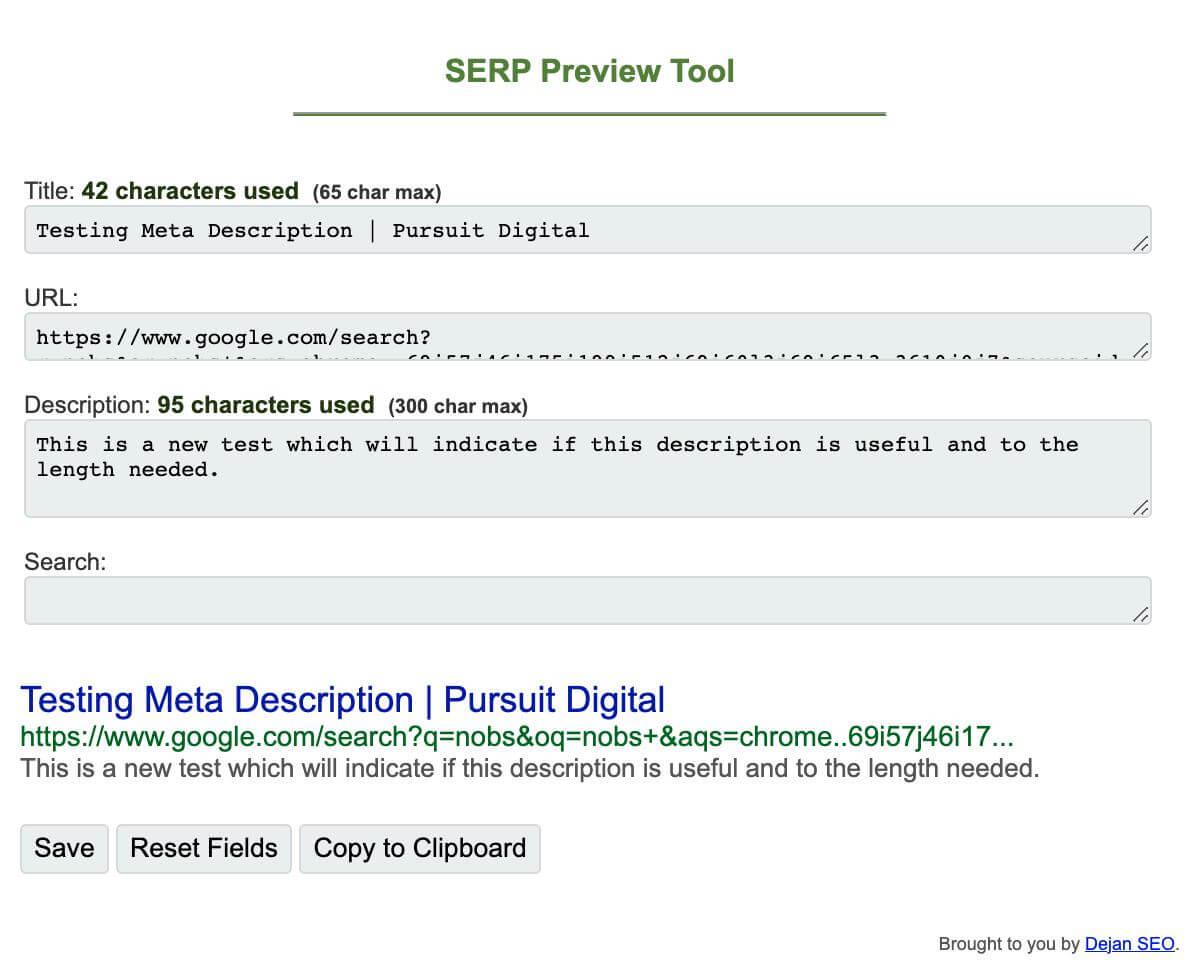
Again, use a SERP simulator tool on each page to check for errors.

What is a Meta Robot?
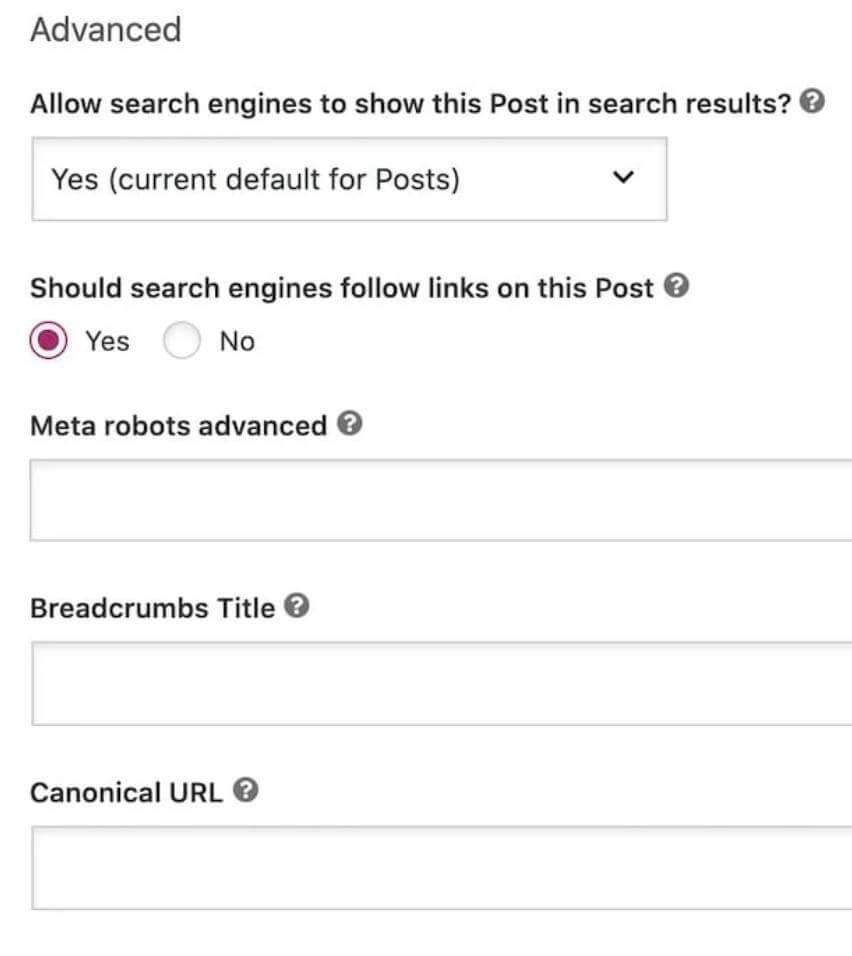
The ‘meta robot’ is responsible for telling search engines whether or not they need to crawl a webpage and how to do so.
<meta name=”robots” content="index, follow">
How the Meta Robot Relates to SEO
The meta robot tag has a huge influence on where your webpage shows up on search engines. Use the following values within your meta robot tag to achieve the desired results:
- index: Use this value to make bots index your webpage
- noindex: Use this value for the opposite – bots will not index your page
- follow: Use this value if you want bots crawling the links on your webpage. This also tells bots that you vouch for the links on your page as well.
- nofollow: Use this value for the opposite – bots won’t crawl the links on your webpage. This also tells bots that you don’t vouch for the links on your page as well.
Use any desired combination below:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
<meta name=”robots” content="index, nofollow">
If you don’t set a specific meta robots tag, it’s equivalent to using the values “index, follow.” Another alternative for “noindex, nofollow” is: <meta name=”robots” content="none">
Points to Remember
- You should only use meta robot tags if you’re trying to limit how Google crawls your webpage.
- Refrain from using robots.txt meta robot tags to block pages.
How to Create Your Meta Robots Tag for Your Webpage
Copy one of the fitting codes from above and paste it into the <head> part of your webpage. While Wordpress uses Yoast, other CMS’ have the capability within the interface.

Common Meta Robot Errors and How to Fix Them
There are 3 main mistakes you might run into with meta robots:
- txt’s blockage of noindexed pages. If Google cannot see the robot tag ‘noindex’, it will still work on indexing your URL.
- Rogue meta nofollow. Using this, Google won’t crawl any links on your webpage. Unfortunately, this might also prevent Google from finding and indexing relevant content. Lastly, PageRank flow will also be prevented, which might not be what you’re looking for.
- Rogue meta noindex. This tells Google not to index your webpage. This also keeps your URL from receiving flow from organic traffic.
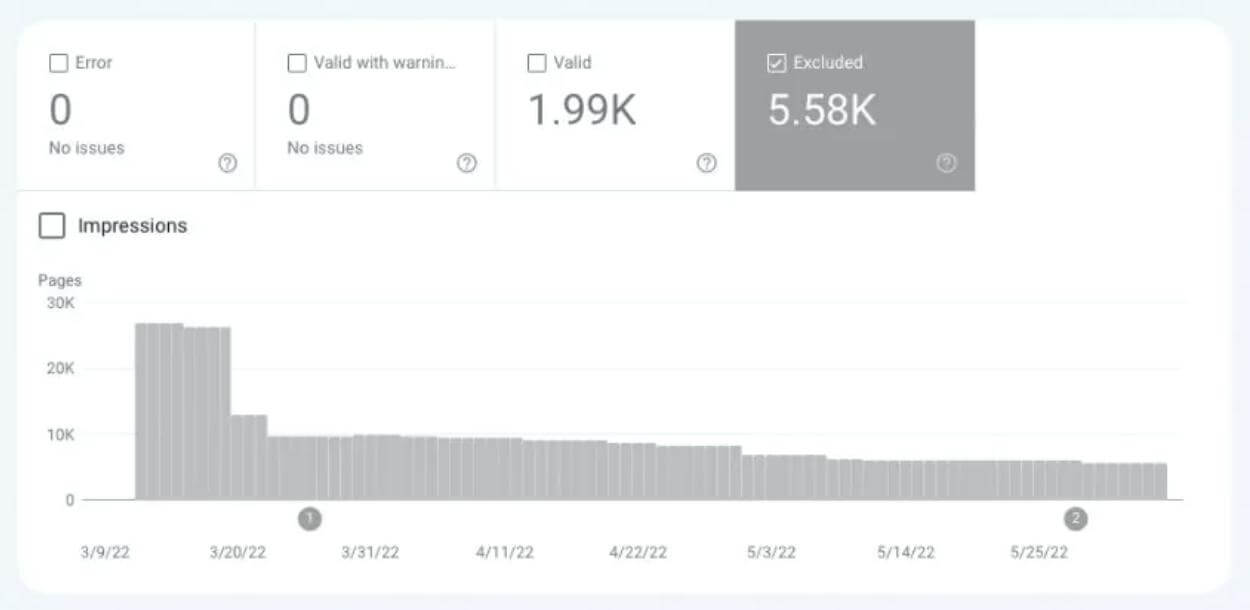
You can solve the rogue meta noindex and the blockage of noindex pages with ease – simply go to the Google Search Console and use the Coverage report found there.

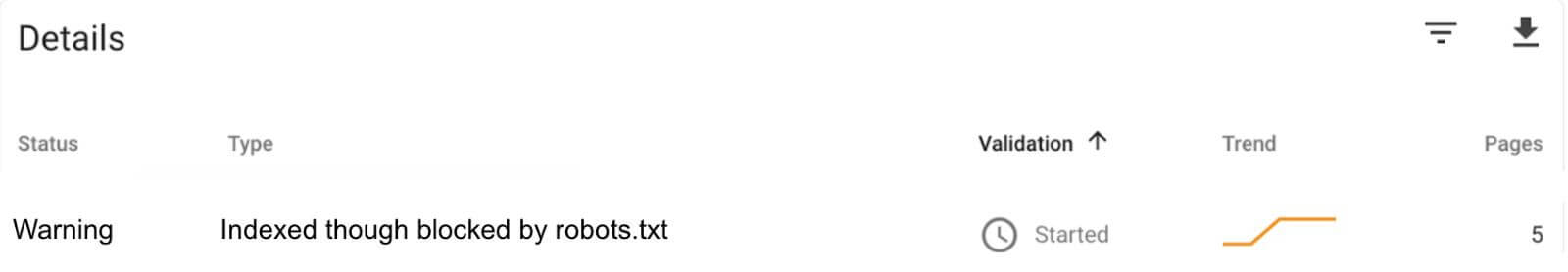
If you need to locate indexed webpages that have the meta robots noindex setting, use the “Valid with warnings” tab. Next, search for warnings that state “indexed, blocked by robots.txt.”

The next step is to find the source code of the pages. If you see a meta robots noindex tag, you need to remove the robots.txt block. You can also remove the meta robots no index tag if necessary.
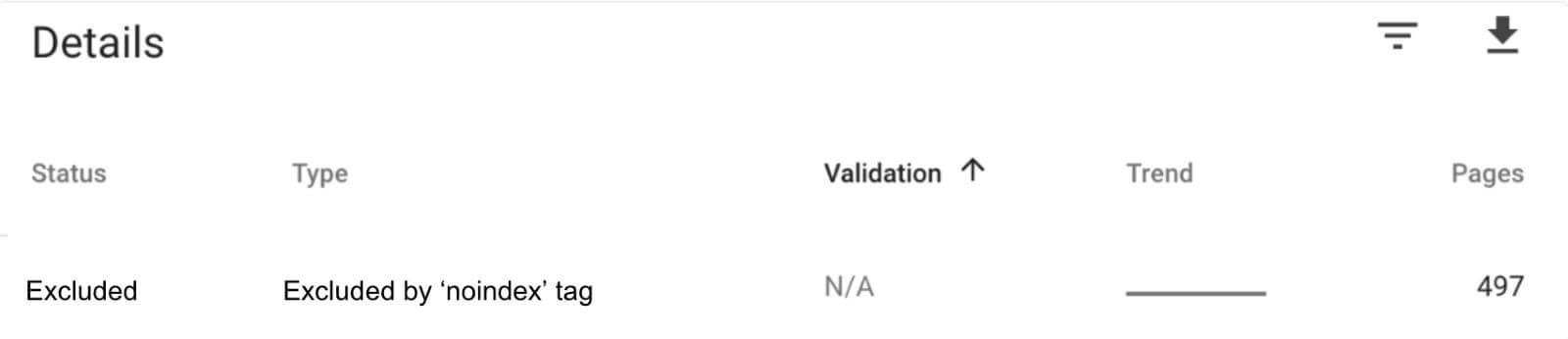
Need help finding rouge meta robots noindex tags? Simply click the “excluded” tab and search for pages that are “excluded by ‘noindex’ tag.” Take the robots meta tag off of any pages that need to be indexed.

Pages that have rogue meta robots nofollow tags can be found by crawling your site with programs like the Ahrefs’ Site Audit. The Indexability report will list “nofollow page” warnings for your reference.

Simply get rid of the tag unless you don’t want search engines to crawl the links on your webpage.
What is a Meta Viewport?
The ‘meta viewport’ tag is responsible for telling the browser how to display your webpage. This tag directly influences the way your page shows up on a mobile browser versus a larger screen, like a computer or tablet.

Simply get rid of the tag unless you don’t want search engines to crawl the links on your webpage.
What is a Meta Viewport?
The ‘meta viewport’ tag is responsible for telling the browser how to display your webpage. This tag directly influences the way your page shows up on a mobile browser versus a larger screen, like a computer or tablet.

If you happen to run into a “viewport not set” error, just fix the meta viewport tag on any of the problematic webpages.
What is a Meta Charset?
The ‘meta charset’ tag is responsible for character encoding. This tag instructs the browser on how to display the text characters on your webpage.

Here are the 2 most typical character sets you will run into:
- UTF-8: This is the appropriate character encoding for Unicode (recommended by Google)
- ISO-8859-1: This is the appropriate Latin alphabet character encoding.
How the Meta Viewport Relates to SEO
If you use the wrong character encoding, some of the characters might show up incorrectly on your webpage. This leads to even bigger issues, which will affect your ranking. People won’t want to link your page as a reliable source. They will leave the page quickly because of the broken appearance. If search engines can’t understand your content, it won’t rank well.
Points to Remember
- Make sure all of your webpages have the meta charset tag.
- Check for syntax errors within the HTML version of your page.
How to Create Your Meta Viewport Tag for Your Webpage
Copy and paste the following code into the <head> section of your webpage:
<meta charset="UTF-8">
Using HTML4 or a lower number by chance? Use this code instead:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
If you aren’t sure about the version of HTML you use, simply take a look at your source code for this phrase: <!doctype html>. If you see it, you’re using HTML5.
Common Meta Charset Errors and How to Fix Them
ISO-8859-1 or UTF-8-character encoding is used on most websites. You can check the pages on your site that do not use it.
By using a tool like Ahrefs’ Site Audit, you can manually check each result for encoding issues.

What is a Meta Refresh Direct?
The ‘meta refresh direct’ tag informs the browser to send users to another URL after they’re on your webpage for a set timeframe.
How the Meta Refresh Direct Relates to SEO
Although Google understands the meta refresh direct tag, you should refrain from using them. Here’s why:
- Potential security concerns and confusion for the viewer
- All browsers will not support it
- Can be time consuming since pages require parsing before viewing the final URL
Points to Remember
- Do not use meta refresh direct tags unless you need them.
- Try using a 301 redirect as an alternative.
How to Create Your Meta Refresh Direct Tag for Your Webpage
Copy and paste the following code into the <head> section of your webpage:
<meta http-equiv="refresh" content="5;url="https://example.com/">
The number displayed after “content” is in reference to the time delay using a measurement of seconds. The URL simply shows the webpage where the user will be redirected.
Common Meta Refresh Direct Errors and How to Fix Them
Truthfully, you should try to avoid meta refresh direct tags altogether. Find them by crawling your site and change them to 302 or 301 redirects when you can.
The Bottom Line
The better you understand these 6 meta tags, the easier it will be to use them to your advantage and improve your ranking. After all, the true goal should be a seamless and enjoyable experience for potential viewers of your webpage.
