There are many different ways to boost SEO and schema markup is one very valuable strategy to try. In this post, we’ll go over what schema markup is, how schema markup aligns with SEO goals, and how to implement schema markup on your site.
If you’re a beginner, you’re in the right place. Get ready to take some notes!

What is Schema Markup?
Top search engines like Google, Yahoo, Bing, and Yandex all want to provide the best user experience for searchers. Back in 2011, they started collaborating to create a common coding language to streamline how data is extracted from web pages and displayed on SERPs (Search Engine Results Pages).
This common language is called schema markup, schema.org, or simply - schema. Essentially, schema markup is structured data that is added to a website's HTML to customise how search engines scan and display information on SERPs.
A standard search result has the URL, a bold blue title, and a brief description of what the web page has to offer. The example below shows a result for the search ‘best beach resort.’ You can see the website link, followed by the title in blue, and a short description of the article.

While this is useful information, schema markup allows for the creation of even more detailed search results called rich snippets or rich results.
Rich Snippets
Rich snippets are search results with enhanced, and often more detailed, information displayed.
Let’s explore some examples.
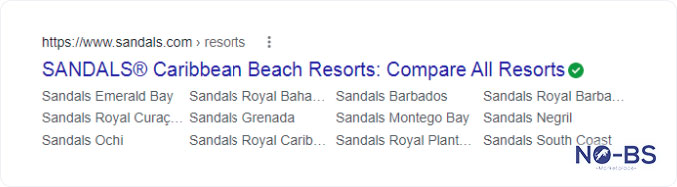
We’ll start with a search for ‘sandals resort locations.’ The rich snippet below shows a list of Sandals beach resort locations within the description of the search result. This is an example of a rich snippet that has been customised to list location information using schema markup.

When I searched ‘top 10 ways to relax,’ the rich snippet that was featured included a list of easy ways to relax. This type of rich snippet is eye-catching, informative, and appealing to this type of search query. Google could have featured a paragraph or an image from this article, but a list was featured because based on my search terms, Google’s algorithms decided a list would be the best fit.

Rich results take up more space on SERPs which can catch the attention of searchers and drive more traffic to a site. What makes these types of search results possible? Schema.
Why is Schema Markup Important?
From the perspective of the search engine, schema markup is a code that can be applied to any website to enhance or customise the information displayed for a web page on SERPs. It’s a great way to improve the user experience by putting useful information in front of searchers quickly and easily.
From the website perspective, schema markup is a great way to increase traffic to your site and highlight important information. There are many different types of schema markup and they each present their own unique benefits. Let’s discuss some of the common types and how they can have a significant positive impact on a business.

Schema Markup for SEO Success
SEO or search engine optimisation is a title that encompasses many different goals and strategies within the digital space. Since we’re focused on schema markup, the 4 main SEO goals we’ll discuss are increasing link clicks, reducing bounce rate, controlling brand representation, and getting found on the map for businesses with a physical location.
- Increasing link clicks is a goal that measures how much of the traffic from search engines is being driven to your website. The more link clicks the better. Aside from schema markup, SEO strategies like keyword research and meta descriptions are helpful for attracting the right traffic to your website
- Reducing bounce rate means increasing the amount of time that searchers spend on your site before leaving. If the bounce rate is high, this means that searchers are clicking on your website's link and then leaving almost immediately. Aside from using schema, having a title and description that is eye-catching and accurately represents the content on your site is a great strategy for reducing the bounce rate. Also, ensure all links are live and not broken by using free tools like our Broken Link Checker.

- Controlling brand reputation is a complex task. SEO plays a part in this by monitoring and influencing the narrative about a business in the digital space. This can be done through having an engaging company ‘about’ section or including company history that helps page visitors connect with your brand’s journey.

- Getting found on the map is important for businesses with a physical location. Many people use maps to find local businesses, so having a presence on popular navigation apps is essential. Schema is one of the easiest ways to make this happen.

Okay, now that we have a general idea about how these four SEO goals work, let’s discuss some examples of how schema markup aligns with SEO.
1. Increase Link Clicks with Product and Offer Schema Markup
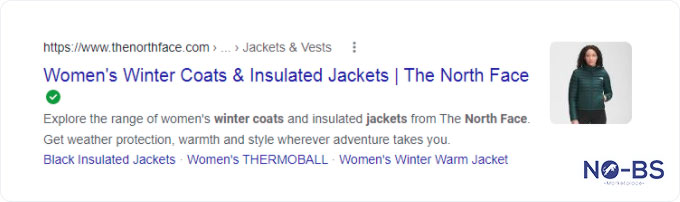
Adding schema markup to your products or offer pages will make items on those pages eligible for rich results. This means that when individual item pages are displayed in SERPs details about the item will be included. Here’s an example of a search result for The North Face women's winter coats.

The search result includes a description of the women’s coats, a product photo, and 3 relevant links within The North Face website. This kind of search result is attractive to searchers because it gives details and options that appeal to their search intent. Here’s another example from The North Face.

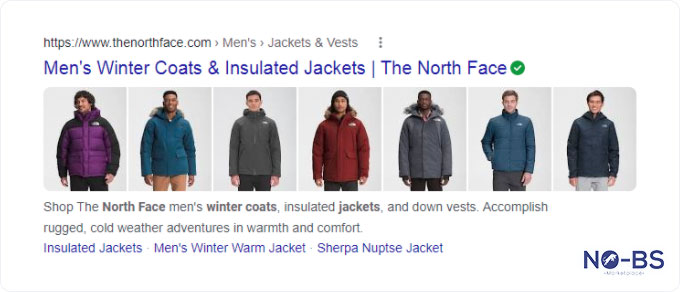
This search result for men’s winter coats includes a variety of pictures, a detailed description and 3 relevant links. All of these factors attract searchers because they can quickly review some of the options The North Face has to offer before skimming other sites.
2. Reduce Bounce Rate with Breadcrumb Markups
Another aspect of the men's coats rich result worth mentioning is the breadcrumbs in the link section. The breadcrumbs show searchers exactly where they will land on the website which reduces the bounce rate.

Instead of leaving the page immediately, searchers are now aware that they can easily search through all men’s clothing on the website if they don’t find what they’re looking for within the jackets and vests page.
3. Control Brand Representation with Organisation Markup
Organisation schema markup gives searchers an introduction to your company that you can control. This type of rich result shows the company logo, location, contact information, website links, and social profiles.
Enough of that winter coat example, let’s go back to the Sandals Resort for this one. You can see the logo, website, company overview, customer service contact info, social profile links and much more.

Add schema markup to your company information page to become eligible for a rich snippet like the example above on SERPs.
4. Get on the Map with Local Business Schema Markup
For businesses that have a physical location, being found on the map could dramatically increase the amount of traffic they get each day. According to The Manifest, 77% of smartphone owners use navigation apps regularly. The most popular navigation app was Google Maps. This is a huge audience that businesses must tap into and local business schema makes it easy.
Some examples of local businesses that may show up on a map are banks, restaurants, gyms, hospitals, museums and more. This is what the map displays for the search ‘museums in Sydney, Australia.’

The options are listed on the left and the map location is on the right. When a searcher wants to learn more they simply click the desired business and a rich snippet appears with a business overview and contact information.
Product and offer, breadcrumbs, organisation, and local business schema markup are just some of the popular ways to customise how your website appears on SERPs that have a direct effect on SEO.
Other common types of schema markup, like recipe schema markup or video schema markup, increase the visibility of content on SERPs but might have less of an impact on SEO. Let’s look at an example.
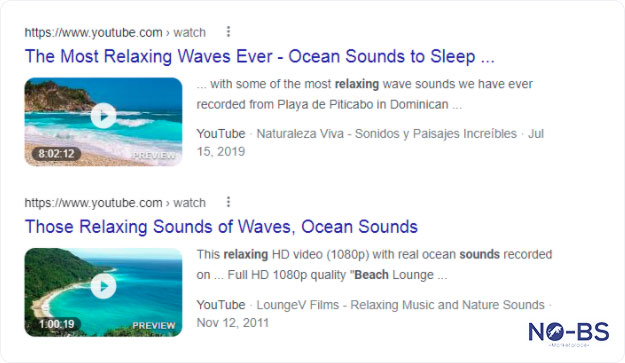
While most search results follow the same text forward template, a search result for a video using video schema markup stands out. Check out this example of how videos are displayed in this search for ‘soothing beach sounds.’

The reason video schema markup may be less impactful for this particular search is because there were about 11 videos that were displayed exactly like this. Most of them had a similar cover with waves crashing.
So while these 11 videos did stand out among the hundreds of search results, searchers now have to refer to other details within the rich snippet to decide which video they would like to choose. In the example above, you can see one video is 8 hours long and was posted in 2019 while the other video is 1 hour and was posted in 2011. Which will the searcher choose?

I mentioned this because it’s important to understand market saturation when implementing SEO strategies. Some strategies may have a higher impact than others. And that’s okay! Overall, implementing schema markup clearly makes web pages stand out among others in SERPs and they help searchers find valuable information more quickly.
So, are you ready to learn how you can implement schema markup on your site?
How to Implement Schema Markup on Your Site.
The easiest way to implement schema markup on your site is by adding structured data with Google’s Structured Data Markup Helper. This program will guide you through a simple process step-by-step to gather necessary information. Then you can preview what the search result will look like for the web page before applying the code. When you’re satisfied, simply copy and paste the code into your page’s HTML and you’re all set! Or if you still want to do some tests before applying the code to your site, you can always test your schema with Google’s Structured Data Testing Tool.
If you want to get deeper into coding to create schema markup, you can use microdata, RDFa, or JSON-LD. These are the three main coding languages used for schema, but JSON-LD is the most commonly used.
1. Microdata
Microdata essentially annotates tags within HTML to make them stand out to search engine bots. Microdata is easy to use, but it can get messy. Attributes must be added to every HTML tag within a webpage. So, make sure your team is ready to pay close attention to detail before deciding to use microdata for schema markup.
Attributes for microdata include: itemscope, itemtype, itemprop
Here is an example of what microdata could look like for a clothing business:
<h2 itemprop=”description”> The warmest jackets </h2>
<p>Address:</p>
<span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”> 222 Hemming Way </p>
<p itemprop=”addressLocality”> Best Place, Earth </p></span>
<p>Tel: <span itemprop=”jacket”> 123456789</span></p>
<p><a itemprop=”menu” href=”http://www.warmjackets.com/menu “>Click here for jackets</a></p>
<p>We’re open:</p>
<p itemprop=”openingHours”> Mon-Sat 9am – 6pm </p>
<p itemprop=”openingHours”> Sun: 10am – 2pm </p>
</div>
2. RDFa
Resource Description Framework in Attributes (RDFa) is used in a way that is similar to microdata. The main difference is the types of tags and their functions.
Attributes used in RDFa include typeof, property, about, and datatype. There are more examples and you can find them on schema.org if you want to learn more.
Here is an example of what RDFa schema markup looks like for the same clothing business:
<h2 property=”description”>The warmest jackets </h2>
<p>Address:</p>
<div property=”address” typeof=”PostalAddress”>
<p property=”streetAddress”> 222 Hemming Way </p>
<p property=”addressLocality”>Best Place, Earth</p>
</div>
<p>Tel: <span property=”jacket”>8888574321</span></p>
<p><a property=”menu” href=”http://www.warmjackets.com/menu”>Click here for jackets</a></p>
<p>We’re open:</p>
<p property=”openingHours”>Mon-Sat 9am – 6pm</p>
<p property=”openingHours”>Sun: 10am – 2pm</p>
</div>
JavaScript Object Notation for Linked Data (JSON-LD) is easy to generate and can be placed anywhere within the HTML of a page. This makes it the easiest language to use and apply because you don’t have to remember to place tags in multiple locations. And you can edit or delete data with less effort because it is all in one place.
Here is an example of what a name theme schema markup looks like in this code.
{
"first_name": "George",
"last_name": "Washington",
"birthday": "1732-02-22",
"address": {
"street_address": "3200 Mount Vernon Memorial Highway",
"city": "Mount Vernon",
"state": "Virginia",
"country": "United States"
}
Here is an example of what our organisation schema markup looks like on SERPs:

Schemas are not required, but highly recommended.
There are many different types of schema markup and you don’t have to use them. But, schema markup is worth a try if you own a business that wants to be found on the map.
And if you want to increase the quality and quantity of traffic from SERPs to your site through the creation of rich snippets, then schema markup is the way to go.
